
Introduction: Why Understanding the DOM is Critical
Most developers interact with the DOM every day but rarely stop to think about how it works internally. The DOM (Document Object Model) is the foundation of web development, serving as the bridge between HTML, CSS, and JavaScript.
Yet, many developers struggle with:
- How the DOM actually works behind the scenes.
- Why certain DOM operations are slow and how to optimize them.
- How browsers handle rendering, reflows, and repaints efficiently.
- Best practices for high-performance DOM manipulation.
Mastering the DOM is not just about selecting elements and changing styles it’s about understanding its structure, event-driven behavior, and performance bottlenecks to write efficient, scalable, and maintainable web applications.
Let’s go beyond the basics and break down the DOM from a top-notch engineering perspective.
What is the DOM? More Than Just an API
The DOM (Document Object Model) is often misunderstood as a JavaScript API, but in reality, it’s a hierarchical representation of the webpage that allows JavaScript to interact with and modify HTML dynamically.
Key Properties of the DOM:
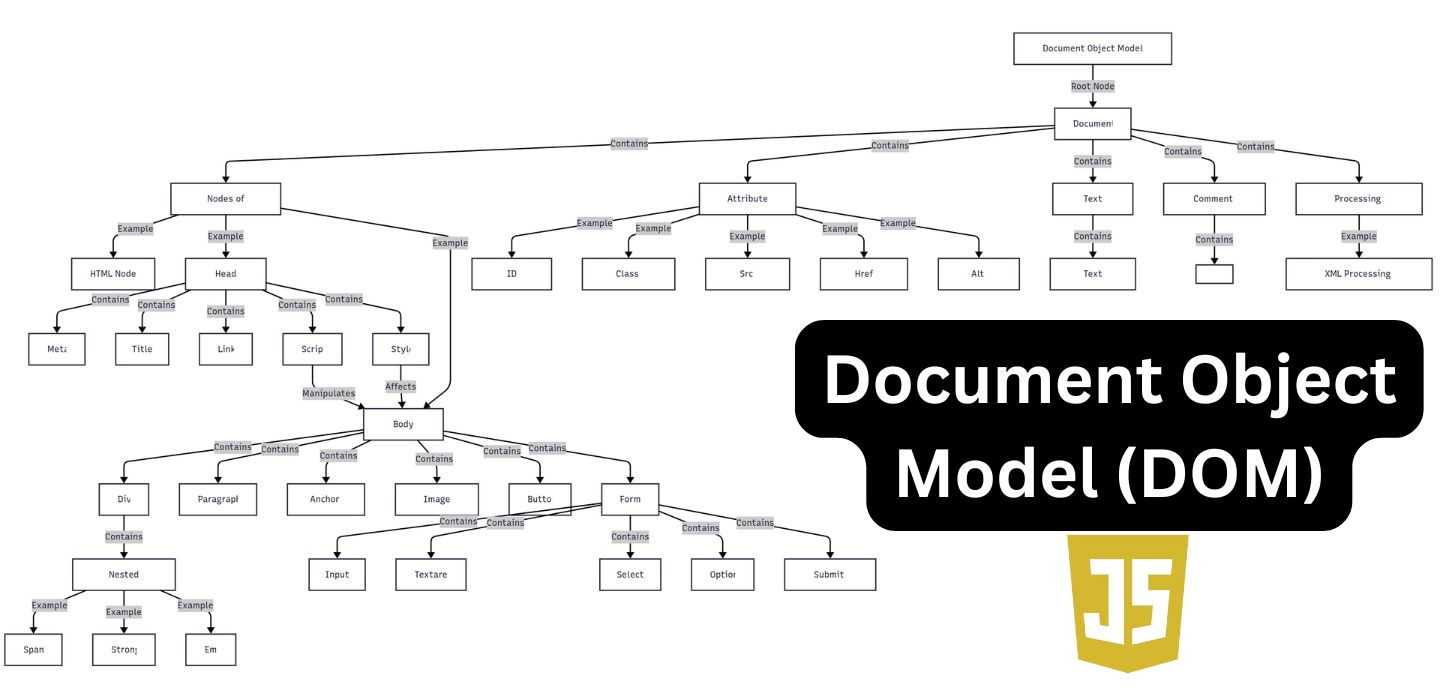
- Tree-Like Structure – The DOM represents HTML as a nested tree of nodes, making traversal and manipulation possible.
- Live Representation – Any changes made via JavaScript instantly reflect in the browser.
- Event-Driven Model – The DOM is designed for interactive, user-driven behavior, responding to clicks, inputs, and other events.
The DOM is NOT the HTML Source Code
Many beginners assume that HTML and the DOM are the same, but that’s incorrect.
- HTML is the static markup sent from the server.
- The DOM is the live, dynamic version of that HTML, maintained by the browser.
For example, if JavaScript adds a new <div> dynamically, the HTML source won’t change, but the DOM will be updated in real-time.
How the Browser Constructs the DOM: The Rendering Pipeline
The DOM is not created instantly browsers follow a step-by-step process to parse, construct, and render the webpage efficiently.
Step 1: HTML Parsing → DOM Construction
- The browser reads the HTML line by line and converts it into a DOM tree.
- Each HTML tag becomes a node in this tree.
- Scripts inside
<head>are executed first (if they don’t havedeferorasyncattributes).
Step 2: CSS Parsing → CSSOM Construction
- The browser parses CSS separately to create the CSS Object Model (CSSOM).
- The DOM and CSSOM merge to form the Render Tree, determining what elements are visible.
Step 3: Layout Calculation
- The browser calculates exact positions and sizes for every element.
Step 4: Painting & Rendering
- The page is painted pixel by pixel onto the screen using layers and compositing.
Key Insight: This multi-step process is why blocking JavaScript execution can delay rendering if JavaScript modifies the DOM while it’s being built, the browser has to reprocess everything, leading to performance issues.
How JavaScript Interacts with the DOM: Core Methods
JavaScript is the primary way to manipulate the DOM, using various methods to select, modify, and create elements dynamically.
Selecting Elements Efficiently
| Method | Best Use Case | Performance |
|---|---|---|
getElementById() | Best for selecting single elements by ID | Fastest |
getElementsByClassName() | Selects multiple elements by class | Faster than querySelectorAll |
querySelector() | Selects first matching element using CSS selectors | Slower but flexible |
querySelectorAll() | Selects all matching elements | Slightly slower than getElementsByClassName() |
Best Practice: Use getElementById() whenever possible it is faster than querySelector() because it directly accesses elements in the DOM tree.
Modifying Elements
- Changing Content:
document.getElementById("title").textContent = "New Title";- Adding New Elements:
let newDiv = document.createElement("div");
newDiv.textContent = "This is a new div";
document.body.appendChild(newDiv);- Updating Attributes:
document.querySelector(".btn").setAttribute("disabled", "true");- Removing Elements:jsCopyEdit
document.getElementById("oldElement").remove();
document.getElementById("oldElement").remove();Performance Bottlenecks & Optimizations
Avoid Excessive DOM Manipulation
Every DOM change triggers a rendering update, so minimizing unnecessary updates is crucial.
🚫 Inefficient: Modifying the DOM inside a loop
for (let i = 0; i < 1000; i++) {
let div = document.createElement("div");
div.textContent = "Item " + i;
document.body.appendChild(div); // BAD: Causes 1000 reflows
}✅ Optimized: Use a document fragment to batch changes
let fragment = document.createDocumentFragment();
for (let i = 0; i < 1000; i++) {
let div = document.createElement("div");
div.textContent = "Item " + i;
fragment.appendChild(div); // No reflows here
}
document.body.appendChild(fragment); // Single reflowMinimize Layout Thrashing
Layout thrashing happens when JavaScript reads and writes the DOM repeatedly in a loop, forcing the browser to recalculate layout multiple times.
🚫 BAD (Forces multiple layout recalculations)
let widthArray = [];
for (let i = 0; i < 1000; i++) {
widthArray.push(document.querySelector(".box").offsetWidth); // BAD: Causes reflow
}✅ GOOD (Batch operations to avoid multiple reflows)
let box = document.querySelector(".box");
let width = box.offsetWidth;
let widthArray = new Array(1000).fill(width); // Single reflowThe Role of Virtual DOM in Performance Optimization
The Virtual DOM (VDOM), used in frameworks like React and Vue, optimizes performance by minimizing direct DOM updates.
How Virtual DOM Works
- Instead of modifying the real DOM directly, changes are made to a lightweight copy of the DOM.
- The framework then calculates the minimal set of changes and applies them efficiently.
Performance Gains
✅ Fewer reflows and repaints → The browser doesn’t need to reprocess everything.
✅ Batch updates reduce rendering cost → Only necessary parts of the UI change.
✅ Optimized state management → The UI remains responsive even with large updates.
Final Thoughts: Why DOM Mastery is Essential
Understanding the DOM at a deeper level allows developers to:
- Write high-performance JavaScript that avoids unnecessary reflows and repaints.
- Optimize rendering pipelines by minimizing layout thrashing.
- Leverage Virtual DOM techniques for smoother applications.
Most importantly, DOM manipulation is at the heart of frontend development. Whether you’re working with vanilla JavaScript or advanced frameworks, writing efficient, scalable DOM updates is the key to building fast and responsive web applications.
Would you still approach DOM manipulation the same way after reading this? Think again.











